浏览器缓存的分类
强缓存
不会向服务器发送请求,直接从缓存中读取资源,强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control。
cache-control
max-age 是 HTTP/1.0 中,标识一个请求的存活时间。采用相对时间,相应对文件的请求时间
max-age:60000 表示改请求的最大存活时间为 60s, 在这 60s 进行再次请求就会走浏览器的缓存,而不会发起网络请求,60 后,再请求就会发起网络请求。
Expires
expires一个绝对时间的 UTCString 串,和cookie中的 expires 类似,当cache-control和 expires 都存在 HTTP Header 时,cache-control的优先级更高。
协商缓存
当强缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
协商缓存可以通过设置两种 HTTP Header ,(http1.0)Last-Modified / If-Modified-Since 或者(http1.1) Etag / If-None-Match实现。
Etag / If-None-Match 优先级又比 Last-Modified / If-Modified-Since 高。
Last-Modified 指的是该资源文件最后一次更改时间,会在响应中返回,浏览器在下一次发送请求时,会放到请求头里的 If-Modified-Since 里,服务器在接收到后也会做比对,如果相同则命中协商缓存,返回 304 。
Etag 是服务器响应请求时,返回当前资源文件的一个唯一标识,只要资源有变化,Etag 就会重新生成。浏览器在下次请求时,会将上一次返回的 Etag 值放到请求头里的 If-None-Match 里,服务器比较客户端传来的 If-None-Match 跟自己服务器上该资源的 ETag 是否一致,如果一致就返回 304。
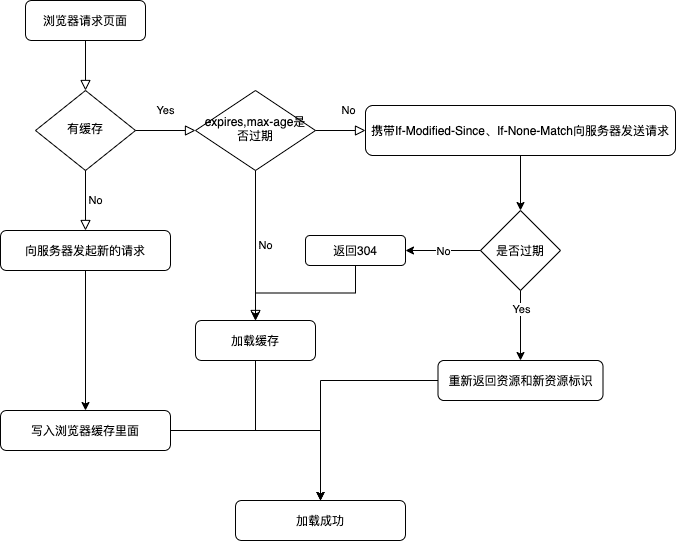
整个流程如下